How App Creator helps you make Google Earth Engine Apps

At the Geo for Good Summit 2020, David Gibson, Software Engineer at Google, announced the App Creator which allows users to easily build an Earth Engine App interface.
Earth Engine Apps are dynamic user interfaces for sharing your Earth Engine analyses and results online. The app can be viewed by anyone, even if they are not Earth Engine users. This can be useful for quickly sharing results with collaborators and decision makers in an interactive manner. Here are some examples you can explore.
Typically, users would have to code for their app within Earth Engine Code Editor.
However, with the App Creator, the steps required to code for every panel, widget and attribute from scratch is eliminated. Users are able to easily select a layout and palette, drag-and-drop widgets as they like, and finally customise those widgets all with a simple user interface. There is then one final step to bring this app back into the Earth Engine Code Editor by exporting the template created in App Creator.
How to build an Earth Engine App using the App Creator
I have put together some simple steps to help you get started creating your own app. In the below example we create a Rainfall Data Explorer with the new App Creator.
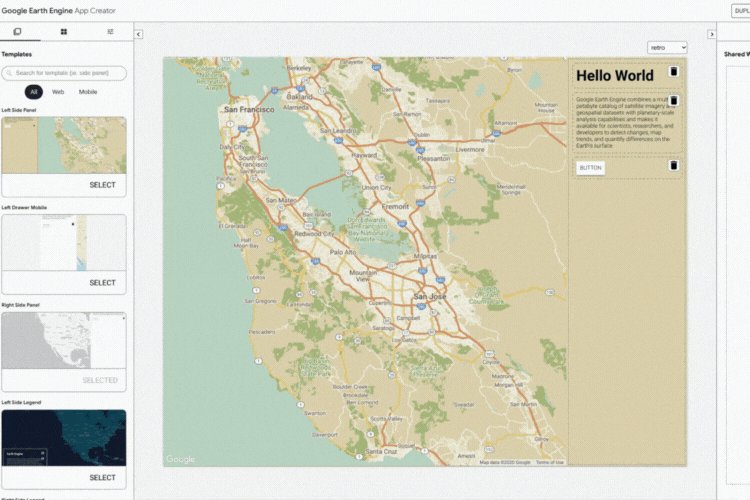
Step 1
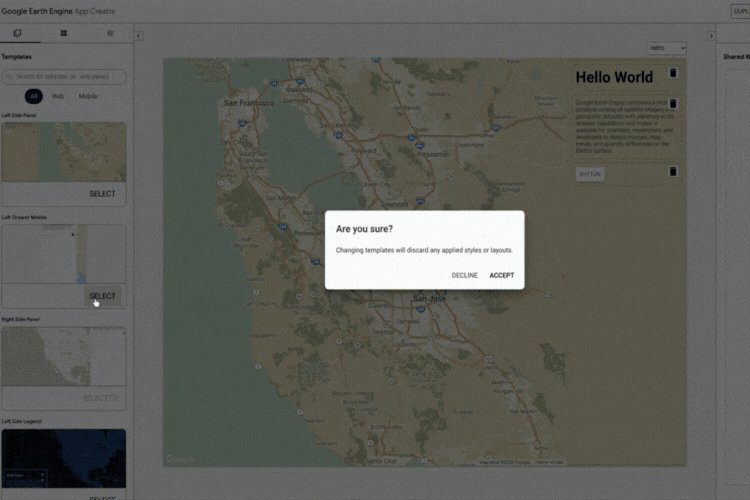
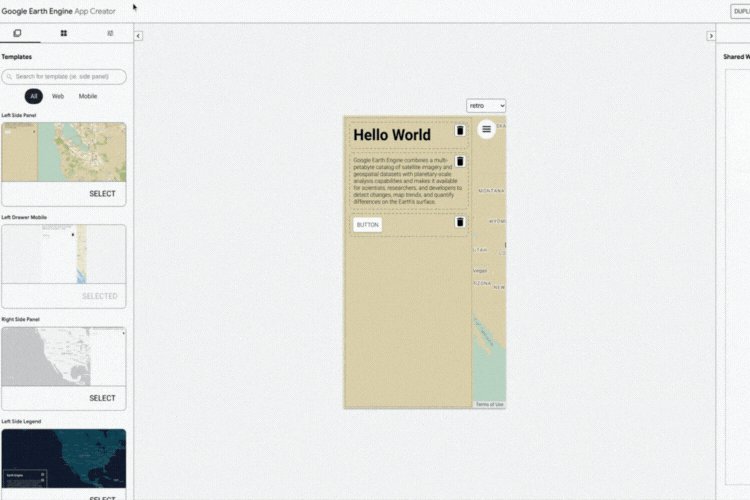
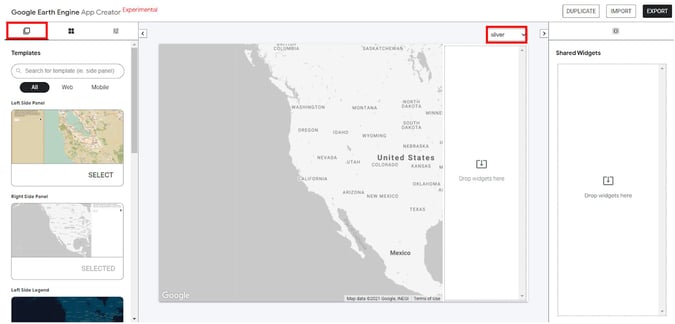
Name your app, select a palette and a template. The palette and template can always be changed later – so don’t worry if you change your mind.
If you don’t like what you selected, navigate to ‘Templates’ on the left panel to change the template, or change the palette using the dropdown menu above the app display. In this case, I decided to switch from a right side panel to a left side panel, and change from the ‘silver’ palette to the ‘light’ palette.

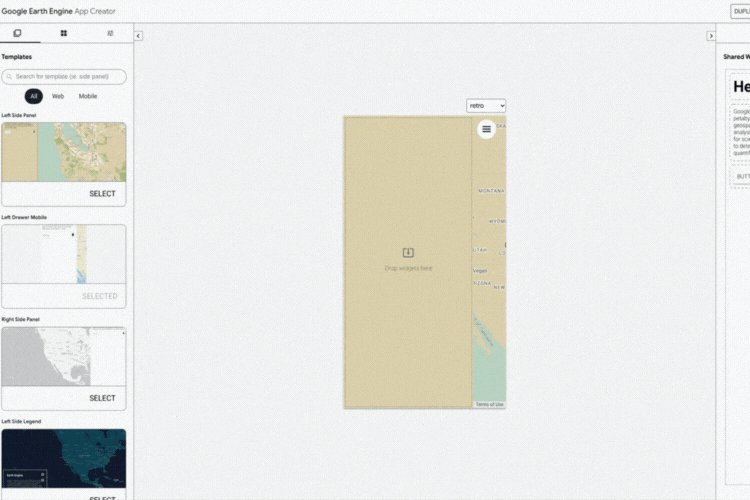
Step 2
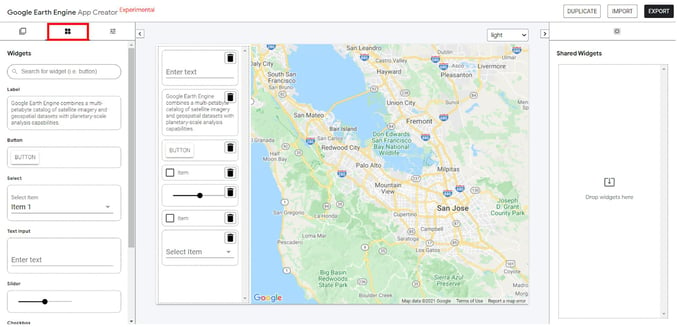
To add widgets to your app, navigate to ‘Widgets’ and simply drag and drop them to the desired position.

Clicking on each widget will show its attributes, and this is where you can customise them as much or as little as you like.
Step 3
Click on ‘Export’ in the top right corner of the screen to copy the code for your app template.
Step 4
Return to Google Earth Engine’s Code Editor, paste the code, and your app template should show up when you run the code.
Step 5
The final step to creating a working app is to add data, as well as callback functions for the widgets within Code Editor. I will not go into detail as this will require another full tutorial, but here is what my functioning Rainfall Data Explorer app might look like:
There are some limitations to the App Creator, such as not being able to add more than one panel to a map, or having multiple widgets in a row. However, it is a great place to start for anyone who has not coded for an Earth Engine App before and further customisation is always possible after exporting the template into the Earth Engine Code Editor.
The tool is still in an experimental stage, so there may still be new features to come as well!
If you want to learn more about Google Earth Engine, check out EO Data Science’s top ten Google Earth Engine tips and tricks here.
Feature image credit: Web app demo
Related Articles
Here are more related articles you may be interested in.